Книга Владимира Берхина «Как построить сайт: в помощь благотворительным организациям» выпущена в январе 2015 года Отделом по церковной благотворительности и социальному служению Русской Православной Церкви.
Полностью книгу можно скачать на официальном сайте Отдела по церковной благотворительности.
Подготовка
Начиная интернет-проект, необходимо решить, будете ли вы сразу создавать собственный сайт или ограничитесь группами в социальных сетях. Кто-то на первых порах вообще обходится без собственной странички, используя чужие площадки, сразу ограничивая свои возможности. Имейте в виду: если проект разовьется, то рано или поздно сайт все равно придется создавать. Но в самом начале пути действительно есть выбор между группой в соцсетях и сайтом. И у обоих подходов есть свои плюсы и минусы.
Сайт или группа в социальной сети
Создание и ведение страницы в социальной сети не требуют специальных навыков, новая тематическая группа открывается за считанные минуты, вам не нужно тратить деньги или обращаться к профессионалам. С другой стороны, в социальной сети вы скованы дизайном (сейчас в некоторых сетях, таких как «ВКонтакте», появились более широкие возможности оформления страниц, но они уже требуют и некоторых навыков), у вас ограничены возможности, и вы никак не сможете добавить на страницу ту или иную «фишечку» или сервис, если это не предусмотрено разработчиками соцсети.
Также страницы социальных сетей порою бывают не видны тем, кто не имеет в них регистрации, и иногда имеют неудобозапоминаемый адрес, что может быть важно при распространении информации в оффлайне. И, в конце концов, для серьезного проекта не иметь собственного сайта – просто несолидно. Примерно как для организации не иметь офиса: это может быть удобно и экономически выгодно, но вызывает подозрение в сиюминутности начинания.
Так или иначе, функционал социальных сетей рано или поздно станет вам тесен. Поэтому с чего бы вы ни начали, придется вернуться к мыслям о сайте.
Сказанное выше ни в коем случае не означает, что и дальше нужно будет выбирать: или – или. Тем, кто имеет сайт, нужна и страничка в соцсетях. Для чего и зачем – читайте в главе 4.
Без чего не работает сайт
Итак, без сайта в определенный момент вам не обойтись. Поэтому необходимо знать, как он, собственно, делается – не технологически, а методологически. Очень важно помнить, что сайт сам по себе не может быть эффективным или нет. Он может быть удобным или неудобным, красивым или не очень, современным или устаревшим и т. д.
А вот эффективной или нет будет работа с ним? Сайт может исполнять свои функции только в одном случае: если его будут посещать настоящие живые посетители и делать на этом сайте то, что задумали его создатели. А живых людей на сайт может привлечь только качественный контент, который часто важнее того, как сайт выглядит или насколько он современен, если, конечно, уродство и неудобство не являются вопиющими.
Вот, скажем, существует сайт predanie.ru , и на нем – аудио-, видео- и текстовые архивы. Пользоваться этими архивами довольно неудобно. Каталог слишком запутанный; принцип, по которому книга попадает в тот или иной раздел, не понятен, рубрикации библиотеки, аудио- и видеоархива не стыкуются между собой. В результате найти что-то можно только если заранее знаешь, что и где искать. Но при этом сайт опекает хорошая профессиональная команда, материалы своевременно обновляются. А потому, несмотря на не вполне удачный интерфейс, сайт все равно довольно популярен, так или иначе выполняет возложенные на него функции, да и средства собирает достаточно хорошо.
Первый этап: целеполагание
Самое важное при создании сайта – целеполагание и следование ему. Вам потребуется с самого начала постоянно держать в голове два понятия, которые, несомненно, хорошо знакомы всем церковным людям. Эти понятия – иерархия и аскеза.
Иерархия задач определяет, что и зачем вы делаете именно сейчас, а аскеза – что вы делаете именно это и только это, не пытаясь прицепить к своей задаче вагон и маленькую тележку посторонних задач.
Дело в том, что у начинающих «сайтоделов» существует иллюзия, что сайты делать очень просто. Новички частенько стремятся сделать огромный портал повышенной универсальности, где будет буквально все: и сбор средств, и статьи, и доска объявлений, и функции соцсети, и видеоновости, и онлайн-игры, и опросы, и всё-всё-всё. Это именно иллюзия, искушение мощью собственной фантазии.
Сделать хороший сайт – задача непростая, требующая и труда, и вкуса, и воображения. И чем четче эта задача, чем она конкретнее, тем проще будет ее воплотить, тем быстрее она будет решена и тем дешевле обойдется.
Первое, с чего следует начать, – это сесть и подумать, обсудить со всеми, чьи голоса имеют для проекта значение: а зачем, собственно, вам нужен сайт? Чего вы хотите достигнуть с его помощью? Какие функции он будет нести, и какие из них будут первоочередными, а какие второстепенными. То есть вам необходима иерархия задач, построенная исходя из ваших потребностей.
Если сайт нужен для сбора средств, – это один сайт. Если для координации работы добровольцев и привлечения новых людей, то другой. Если для фокусирования внимания населения и власти на каких-то проблемах, – третий. Если просто для освещения деятельности – официальные встречи, отчеты о проделанной работе, – четвертый. Если для устроения информационных кампаний – то, несомненно, пятый. С этим и надо определиться прежде всего: что же именно вы делаете. Это похоже на план будущего помещения, сделанный до его строительства. Дом для многодетных семей и склад горюче-смазочных материалов – разные помещения, их не стоит строить по единому плану.
Придумывание и продумывание функций будущего сайта должно стать очень аскетичным занятием. Один из главных принципов аскетики – отсечение лишнего, всех посторонних помыслов и дел, которые мешают главной цели. Весь путь работы вплоть до собственно верстки вас будет преследовать постоянное желание сойти с выбранной прямой и короткой дороги и увлечься красотой собственных замыслов, начать усложнять будущее творение.
Помните про аскетику и перечитывайте свой первоначальный план! Если вы строите коровник, в нем неуместны будут рельсы, как бы они не были красивы и прогрессивны сами по себе.
После того, как по вопросам «для чего нам нужен сайт» и «какие из его функций самые важные» вы с коллегами придете к согласию, всем участникам процесса необходимо зафиксировать и подписать выстраданную иерархию потребностей. А потом каждому повесить над рабочим столом и почаще перечитывать. Потому что как только дело дойдет до реальной работы, постоянно будет возникать искушение от этого плана отойти. Так вот, делать этого без серьезных причин не стоит, ибо запутает весь процесс, и сайт будет выглядеть помесью автозаправки с овощехранилищем и плохо выполнять необходимые функции.
Второй этап: подбор средств
Следующий шаг довольно очевидно следует из предыдущего. Когда станет ясно, какие функции будет выполнять сайт, нужно ответить на вопрос: как именно он будет это делать, какие для этого будут на нем инструменты и сервисы.
Чтобы не пришлось изобретать велосипед, вам, несомненно, потребуется изучение чужого опыта в решении похожих задач. Это позволит серьезно расширить инструментарий. Скажем, если вы планируете дать возможность посетителям сайта оставлять комментарии – посмотрите, как это сделано у других, и определитесь: вам нужны комментарии всех зашедших на сайт или только тех, кто зарегистрировался? Или комментарии через аккаунты пользователей в соцсетях? Или от всех, но через капчу? Подумайте, опять же, чего вы хотите – бурных дискуссий (это один инструментарий) или же редких содержательных сообщений (и тогда инструментарий будет иным).
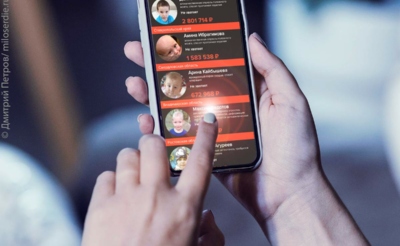
Или взять самый больной вопрос – сбор средств. Существует масса вариантов, как его организовать – в зависимости от того, что вы хотите. Будете ли вы собирать пожертвования по отдельным просьбам или по одной «генеральной»? А если просьб много, то как они будут организованы на сайте: горизонтально, вертикально, сменять друг друга автоматически или по клику, будут ли они как-то сгруппированы или нет? Как оформить кнопку «Помочь сейчас» и нужна ли она вообще? Будете ли вы для получения электронных пожертвований использовать посредника-агрегатора или обойдетесь предоставлением реквизитов?
Логотипы платежных систем
Сумму по умолчанию можно не выставлять или варьировать, учитывая аудиторию
Способов организовать на сайте любую функцию множество, и если у вас нет времени изучать книги и ездить по конференциям, то самое правильное – тщательно изучить в сети подобные сайты и выяснить, кто и как решает эти проблемы. Cадитесь и думаете: на каких сайтах есть такие же опции? Если речь идет о сборе средств, посмотрите, как это сделано у давно работающих благотворительных организаций разной направленности – от Всемирного фонда дикой природы до «Детских деревень-SOS» и фонда «Подари жизнь». Абсолютно все, что доступно им в смысле технических средств и дизайнерских решений, теоретически доступно и вам. Вопрос только в деньгах и специалистах, способных воплотить ваши замыслы.
Просто смотрите на то, что и как сделано, и запоминайте наиболее подходящее именно для ваших задач. Не стесняйтесь позвонить и попробовать проконсультироваться: в случае неудачи вы ничего, кроме времени, не потеряете, но если повезет – получите ценные рекомендации. Большинство организаций вполне контактны и не держат свой опыт в секрете.
Третий этап: описание страниц
После этого начинается очень важный этап: рисование или описание будущих страниц. Этот этап включает в себя создание реестра страниц и их описание. Вы садитесь и пишите: главная страница – одна штука, на главной странице находятся такие-то элементы (пишете все, что вам кажется нужным, не забывая о целесообразности каждого элемента). Ссылки с главной страницы ведут на страницы такие-то. Далее следует описание каждой из упомянутых страниц: что на ней находится, что оно делает и как данная страница связана с остальными.
Скажем, если брать сайт «Предание.ru», то у нас есть (в части благотворительного фонда):
• главная страница;
• страница подопечного;
• страница избранных новостей;
• страница всех новостей;
• страница одной новости;
• страница отчетов;
• страница подопечных, сбор для которых закрыт;
• страница подопечных, которые умерли;
• страница для молитвы за подопечного;
• страница конкретной программы;
• страница контактов фонда;
• страница подачи просьбы о помощи;
• страница информации о фонде;
• страница «Наши друзья»;
• страница с информацией о всех программах фонда;
• страница «Наши баннеры».
К ним были когда-то написаны примерно такие описания:
Страница сбора средств, она же страница подопечного (таких страниц много).
Назначение страницы: сбор пожертвований и отображение процесса сборов и затрат в реальном времени.
Содержание страницы:
• информация о том, кому собираются средства (фото, видео, текст, документы).
Эта информация имеет определенную структуру: в ней отдельно выделяется «Наименование» (имя человека или название организации), «Проблема» (диагноз), «Краткое описание» (лид), «Полное описание» (подробная история). В подробное описание также возможно вставить фото и видео. Лид и полное описание разделены между собой графически.
• Основная иллюстрация (фото). Находится непосредственно рядом с лидом.
• Ссылки на документы (сметы, врачебные выписки, счета и так далее) в формате pdf с указанием размера файла.
• Способы пожертвовать. Максимально наглядно – иконки различных способов платежа3. Среди способов платежа находятся ссылки (словами) на неэлектронные способы (банковскую квитанцию и возможность заплатить наличными), а также ссылка на разного рода документы об интернет-платежах, которые необходимо размещать по условиям платежных систем. Наиболее заметны должны быть способы: пластиковыми карточками, Яндекс-Деньги, смс, QIWI, салоны связи.
При нажатии на иконку способа пожертвования открывается всплывающее окно (все остальное туманится и перестает быть активным), в котором жертвователю предлагается вписать сумму, имя жертвующего, комментарий и электронный адрес. Обязательны для заполнения только адрес и сумма. Для возвращения обратно необходимо нажать на специальную ссылку.
• Лента внесенных ранее пожертвований этому подопечному (аналогична ленте на главной странице). Необходимо предусмотреть возможность свернуть часть ленты под «плюсик», т. к. число отдельных пожертвований может исчисляться сотнями. В этой же ленте отображаются исходящие платежи (они отличаются графически).
• Ссылки на новости подопечного: дата + заголовок.
• Счетчики внесенных пожертвований: сколько собрано для конкретного подопечного, сколько необходимо, сколько собрано графически (прогресс-бар), сколько выплачено.
• Ссылки на расшаривание информации в социальных сетях (т. е. возможность поделиться информацией в своем блоге) и код для вставки в блог. При расшаривании должны вставляться: фото, имя подопечного, подзаголовок, необходимая сумма.
• Возможность писать комментарии, в т. ч. авторизуясь через социальные сети.
И так далее, это еще не все. Некоторые страницы встречаются в единственном экземпляре, некоторые имеют сотни однотипных.
Всплывающее окно, использованное для оформления пожертвования
В поле зрения жертвователя нет отвлекающей информации, но при этом он остается на странице
Теперь, после того, как вы прописали, сколько и каких страниц на вашем сайте, каков функционал каждой из них, как каждая страница связана с остальными и т. д. – все участники придумывания должны вдумчиво прочесть перечень и внести правки.
Четвертый этап: рисуем прототип
Теперь желателен, хотя и необязателен, этап создания функциональных схем каждой страницы. Берете любимый инструмент для рисования и то, что бы выше описывалось словами, облекаете в наброски с подписями: где и что находится на каждой странице. В данном случае речь идет о месте каждого элемента, до некоторой степени – о его размерах относительно остальных, а не о его цвете или скругленности углов.
Совсем необязательно прорисовывать все до тонкостей, мелкие вопросы вам зададут профессионалы. Также многие студии предлагают готовые шаблоны сайтов, что, в общем, тоже упрощает работу, ибо большинство решаемых сайтами задач достаточно стандартны. Но какое-то собственное ожидание в отношении каждой страницы должно быть, как и внятное описание результата, который вы хотите видеть.
В получившемся продукте, который именуется «прототип», должна содержаться информация: сколько на сайте будет страниц, какая функция будет у каждой страницы и что на этой странице будет располагаться. Будут ли там, например, «хлебные крошки», будет ли на сайте общая «шапка» и общий «подвал», и что конкретно в них будет, какие функции будут совмещены на одной странице, а какие разнесены по разным, будет ли то или иное меню выпадающим или фиксированным. И в каждом случае обязательно отвечайте себе на вопрос: работает ли тот или иной элемент и техническое решение на основную функцию сайта, и если да, то как именно.
Элементы web-страницы (на примере сайта www.diaconia.ru)
Как придумывать дизайн
Только потом стоит думать про дизайн. То есть про то, какие цвета, шрифты и украшения вам кажутся уместными и какое впечатление они должны производить.
Опять же, чрезвычайно полезно покопаться в сети и постараться найти сайты, которые вам нравятся, и такие, которые не нравятся.
Лучше всего показать дизайнеру сайты-образцы и постараться объяснить, чем же они вам так нравятся, какими элементами. Тогда в дальнейшем вы не будете изводить дизайнеров требованиями типа «а сделайте немного повоздушней», «какое-то все очень тревожное, хочется умиротворения».
Дизайнера следует искать так же, как веб-мастера, – по рекомендации и портфолио. Существуют, с одной стороны, студии, которые работают в большинстве случаев четче и быстрее, но дороже и по формальному договору, а с другой стороны – фрилансеры-одиночки, которые дешевле, но менее управляемы и менее ответственны.
Для найма фрилансеров любых специальностей существуют специальные сайты (вроде freelance.ru), где можно даже назначать своего рода тендеры на поставленную задачу. При подборе дизайнера нелишним будет связаться с его предыдущими клиентами и попросить рекомендации. Что касается навыков и умений – обращайте внимание на проработанность деталей в уже готовых работах. Это показатель усидчивости.
И уже после этого надо идти с готовым прототипом к техническим специалистам и говорить с ними. Когда вы сможете максимально четко рассказать, что вы хотите от своего сайта, какие у него будут возможности, как они будут реализованы и как бы вы хотели, чтобы все это выглядело, вам, несомненно, придется заполнить некоторое количество тестов. Дело в том, что фирмы – изготовители сайтов – должны зафиксировать, о чем вы договорились, какие данные и в какой форме нужно от вас получить. Возможно, в процессе заполнения опросников вам придется в чем-то изменить ваши требования согласно предложениям профессионалов.
Выбор CMS
CMS – это система управления сайтом, позволяющая вместо строк машинного кода взаимодействовать при изменениях на сайте с понятными таблицами. Это очень упрощает жизнь, экономит ресурсы и позволяет для стандартных операций не обладать вообще никакими знаниями, а просто выучить правильную последовательность действий.
Систем таких довольно много, а так как большинство решаемых сайтами задач довольно стандартно, то для многих CMS есть готовые решения для разных случаев (как платные, так и бесплатные), а иные системы управления изначально создавались под какие-то задачи. От выбора CMS зависит во многом стоимость работ. Есть мощные многофункциональные и при этом довольно дорогие варианты вроде 1C-Bitrix, есть полностью бесплатные вещи вроде Drupal, – выбор зависит от вашей платежеспособности и поставленных задач. Некоторые имеют большое количество разработанных плагинов, например WordPress, но при этом требуют настройки. В любом случае, не пытайтесь, если вы не профессионал веб-разработки, решать этот непростой технический вопрос наугад или ориентируясь на дешевизну. Более дешевые системы обычно требуют от пользователей больших знаний, и это тоже стоит учитывать.
По вопросам дизайна, сайтостроения, раскрутки и смежным вопросам имеет смысл консультироваться и обучаться в инфраструктурных проектах. Их сейчас стало довольно много: «Теплица социальных технологий» (признана в РФ иноагентом) (Москва), «Центр Развития некоммерческих организаций» (Санкт-Петербург), «Йополис» и другие. Было бы хорошо поискать записи вебинаров с конференций краудфандеров и благотворителей, – достаточно часто их выкладывают в открытом доступе на YouTube.
Сколько стоит сайт и как правильно экономить
Гнаться за дешевизной не стоит, хотя и переплачивать глупо. Никто не мешает описать один и тот же заказ нескольким конторам (приоритет лучше отдать тем, которые рекомендованы и у которых симпатичное вам портфолио) и сравнить их цены. Имейте в виду, что чем менее известна и чем дешевле ваша рабочая сила, тем больше шансов, что, получив предоплату, она внезапно исчезнет, оставив вас с недоделанным сайтом. Кстати, переделывать чужую работу веб-мастера очень не любят, и это может стоить дороже, чем делать с нуля. Вообще, лучше всего сначала заключить письменный договор, а потом начинать работу. И не иметь дела с теми, кто противится формальным письменным обязательствам.
Помните, что фирма, находящаяся в Москве, и фирма, находящаяся в Чернигове, могут за одну и ту же работу потребовать совершенно различные суммы.
Никогда не стоит в таком деле, как создание сайта, обращаться к добровольцам или подбирать подрядчика и исполнителей по принципу «у нашего бухгалтера сын все время за компом, он нам сделает». Создать сайт – это сложная комплексная задача, добровольцы и случайные люди для решения комплексных задач – публика ненадежная.
Обращение к добровольцам в этом случае – это всегда работа с неизвестным результатом, ибо добровольцы работают не когда нужно, а когда у них есть время и желание. Они могут неожиданно оставить свое служение по личным причинам, ибо никому ничем не обязаны, а также крайне не любят переделывать уже оконченную, как им кажется, работу. Волонтеры на создании сайтов – это не платные специалисты, чья задача удовлетворить заказчика. Добровольцы будут делать не то, что нужно вам, а то, что считают правильным сами.
Работа с подрядчиками
После того как вы выбрали профессионалов, начинается этап, когда на место специфической рабочей аскезы приходит аскеза обычная. Профессионалы будут работать и показывать вам промежуточные результаты, вы же должны будете с ангельским терпением и прокурорским занудством указывать, где и что не соответствует заданию и должно быть переделано. Имейте в виду, что обычно количество бесплатных переделок прописывается заранее, поэтому научитесь отличать в себе капризы от действительно серьезных вопросов.
Хостинг и системное администрирование
Хостинг – это размещение сайта на сервере для работы в сети.
Запомните, дорогие читатели: использование бесплатного хостинга для серьезного сайта есть признак недальновидности его хозяев. Потому что бесплатный хостер никогда ни за что не отвечает, и в случае гибели вашего сайта из-за скачка напряжения или программной ошибки ему будет нечем вас утешить.
Бесплатный хостер может нарушать любые свои обязательства (например, не делать регулярные копии данных, дабы они не пропали) и не понесет за это ответственности. Самое разумное – обращение в хостинговую компанию, готовую заключать формальный договор, где будет прописано, кто кому что должен и кто за что платит. Компании, разумеется, берут дороже (хотя и они в большинстве случаев дешевы), но зато и качество услуг выше, и сервис качественнее.
Аналогичное правило касается системного администрирования, т. е. обслуживания сервера специалистом: кто экономит на системном администраторе, тот в дальнейшем переплачивает за восстановление утраченных данных. Лучше иметь своего постоянного, платного профессионала (в крупных компаниях его услуги включаются в стоимость хостинга), чем довериться другу или волонтеру. При приеме сисадмина на работу стоит сразу обговорить его время реакции на сообщение об ошибке и вообще принципы работы. Вы ничего не понимаете в том, что он делает, и для успешного взаимодействия необходимы формальные правила. Иначе вас будут бесконечно водить за нос, тем более что работающий сисадмин и бездельничающий сисадмин с точки зрения пользователя выглядят абсолютно одинаково.
Доменное имя
Отдельно стоит сказать про выбор доменного имени.
Начну с того, что доменное имя – это не слишком важно. Нужно, чтобы оно было ясным и четким и чтобы его не путали с чем-то известным, но похожим. За доменным именем не должна стоять сложная концепция (исключение можно сделать только для очень остроумных вариантов), и даже вообще никакая не должна. Сетевой журнал «Слон» не имеет к животноводству никакого отношения, но тем не менее весьма читаем.
Доменное имя – это не визитная карточка проекта, это просто его адрес. Да, конечно, адрес «Арбат, д. 3» лучше, чем «Девятая улица 8 марта, д. 4, стр.12, подвал справа», но сам по себе красивый адрес не обеспечивает успеха. Чрезвычайно «козырный» адрес государственного поисковика «sputnik.ru» не помог ему раскрутиться: посещаемость его так и осталась на крайне низком уровне.